Deploy blog to gh-pages

Setelah mengikuti semua seri tentang hexo di blog ini. Mungkin kalian sekarang ingin membuat blog hexo kalian di publish online? Tidak hanya sekadar konfigurasi di lokal komputer kita saja? Agar semua orang dapat membaca tulisan / artikel kita. Iya kan?
Ada banyak cara untuk membuat blog hexo kita dapat dikonsumsi publik secara online. Bisa dengan menyewa hosting berbayar. Atau jika kalian punya akun github, kalian bisa hosting di static web hosting milik github ini. Dan tentunya gratis.
Nah, di artikel kali ini, akan dibahas bagaimana sih cara publish nya. Disini saya akan bahas cara publish di gh-pages.
Ada 2 cara:
- Menggunakan Github Actions untuk men deploy blog ke Github Pages. Cara ini bisa bekerja baik di repositori publik ataupun private. Atau,
- Menggunakan One-command Deployment, jika tidak ingin mengunggah file folder Hexo kalian ke github.
Github Pages
- Buat repositori bernama username.github.io, untuk username diisi menggunakan username / nama pengguna github kalian.
- Push file folder Hexo kalian ke github repositori yang sudah dibuat tadi. Biasanya github otomatis mem-push file folder Hexo kalian ke cabang/ branch bawaan main, untuk github lama, mungkin akan di push ke master
- Cara push ke cabang/ branch
maingithub:1
$ git push origin main
- Folder
public/jangan dan memang tidak diharuskan untuk ter push. Jadi, pastikan di file.gitignoremengandung barispublic/. Struktur folder perkiraan akan sama seperti repositori ini, tanpa file.gitmodules.
- Periksa versi Node.js yang kalian gunakan di komputer kalian dengan
node --version. Pastikan yang tercatat adalah versi utama (mis., v16.y.z) - Buat
.github/workflows/pages.ymldi repositori kalian dengan mengganti node-version:16dengan versi utama Node.js yang telah kalian cek tadi.
1 | name: Pages |
Ketika proses deployment selesai, maka halaman yang berhasil di generate bisa kalian cek di repositori yang telah dibuat tadi. Dan cek di cabang/ branch
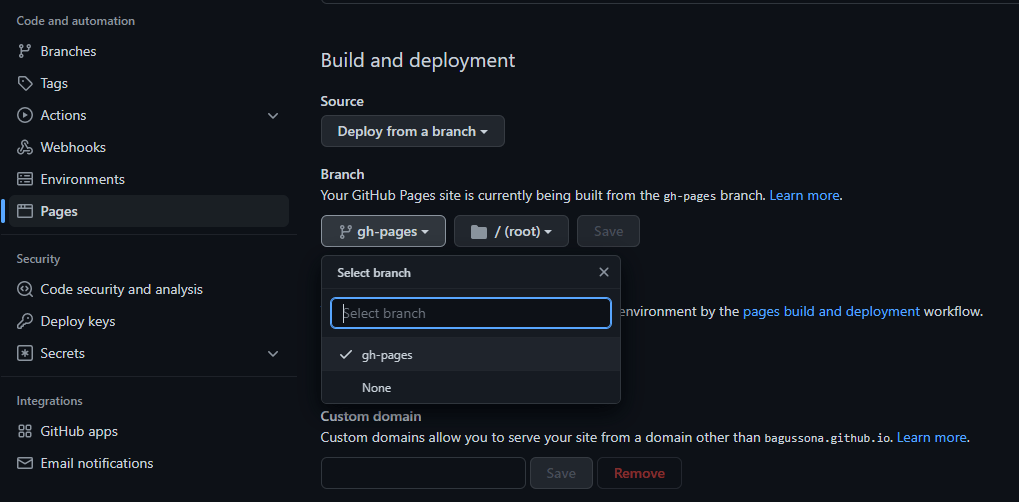
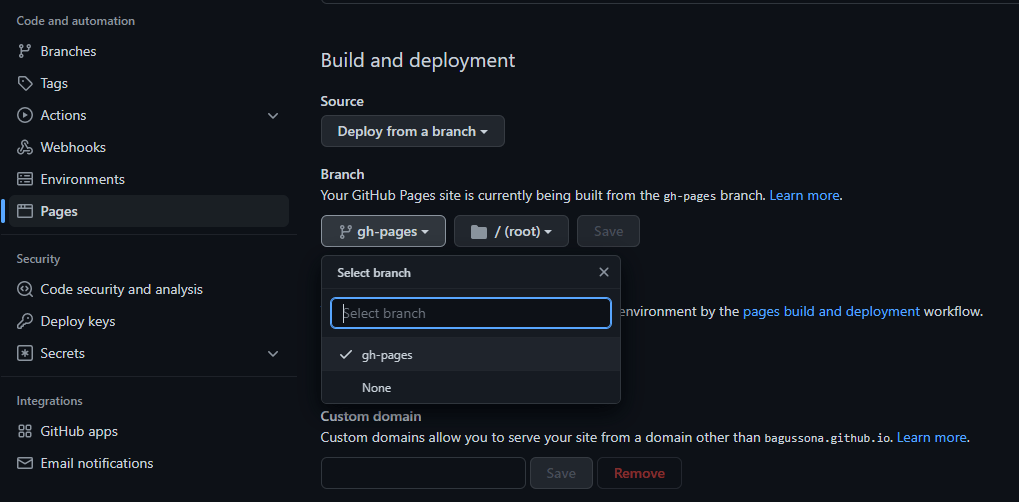
gh-pages.Lalu, di pengaturan github kalian, arahkan menuju Settings > Pages > Source . Dan ganti seperti gambar dibawah ini dan simpan pengaturan

Jika tidak ada kendala, seharusnya halaman blog sudah bisa diakses. Silahkan cek halaman blog kalian di username.github.io.
Catatan: jika kalian menentukan nama domain khusus dengan
CNAME, maka kalian perlu menambahkan fileCNAMEke foldersource/. Info lebih lanjut.
Halaman Proyek
Jika kalian lebih suka memiliki halaman proyek di GitHub:
- Buat repositori bernama username.github.io/nama-repo, untuk nama-repo bebas diberi nama misalkan blog / hexo .
- Ubah file
_config.yml, dan ganti nilaiurl:menjadi https://username.github.io/nama-repo. - Jika sudah, langsung push ke gihtub.
- Ketika proses deployment selesai, maka halaman yang berhasil di generate bisa kalian cek di repositori yang telah dibuat tadi. Dan cek di cabang/ branch
- Lalu, di pengaturan github kalian, arahkan menuju Settings > Pages > Source . Dan ganti seperti gambar dibawah ini dan simpan pengaturan

- Jika tidak ada kendala, seharusnya halaman blog sudah bisa diakses. Silahkan cek halaman blog kalian di username.github.io/nama-repositori.
One-command Deployment
Semua instruksi disini berasal dari adaptasi halaman one-deployment-command
- Install hexo-deployer-git
- Tambahkan konfigurasi berikut ke
_config.yml, (hapus baris yang ada jika ada).1
2
3
4
5deploy:
type: git
repo: https://github.com/<username>/<project>
# example, https://github.com/hexojs/hexojs.github.io
branch: gh-pages - Jalankan perintah berikut
1
hexo clean && hexo deploy
- Jika tidak ada kendala, seharusnya halaman blog sudah bisa diakses. Silahkan cek halaman blog kalian di username.github.io.
Terima kasih sudah membaca artikel Deploy blog to gh-pages
Referensi:
https://hexo.io/docs/github-pages
https://docs.github.com/en/pages
https://github.com/marketplace/actions/github-pages-action